Workflow Creation Redesign
Apty’s enhanced UI/UX design in the low code/no code platform provides a faster and more intuitive process for creating Apty content. A content creator/admin can efficiently record workflows with little to no programming skills, and get a bird's eye view of all the workflow steps in a flowchart or a balloon style for on the fly changes. Thus, reducing the time to create Apty content and improving organizational productivity and efficiency.
Below are the functional enhancements in the enhanced workflow creation experience:
- Workflow Creation Redesign
- WCAG 2.0 Compliance
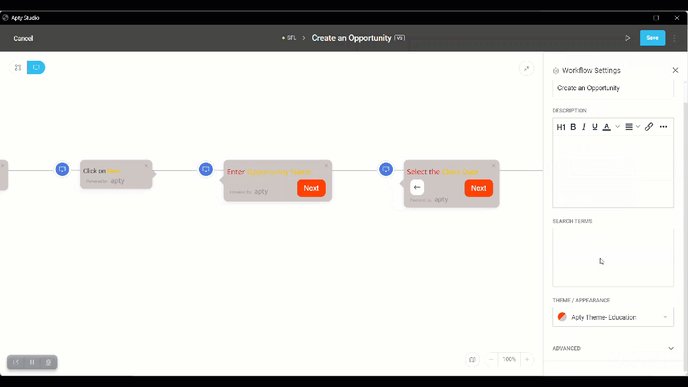
Full-Screen Recording
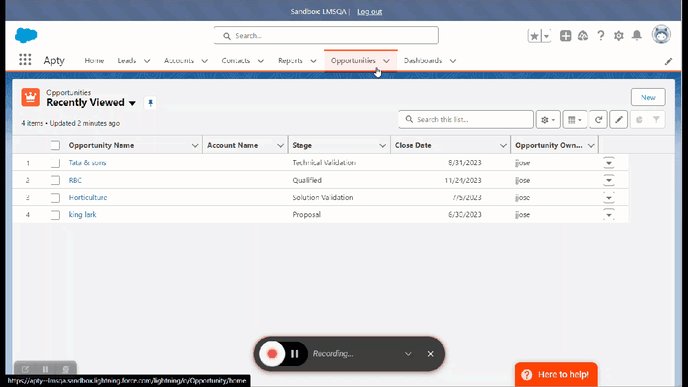
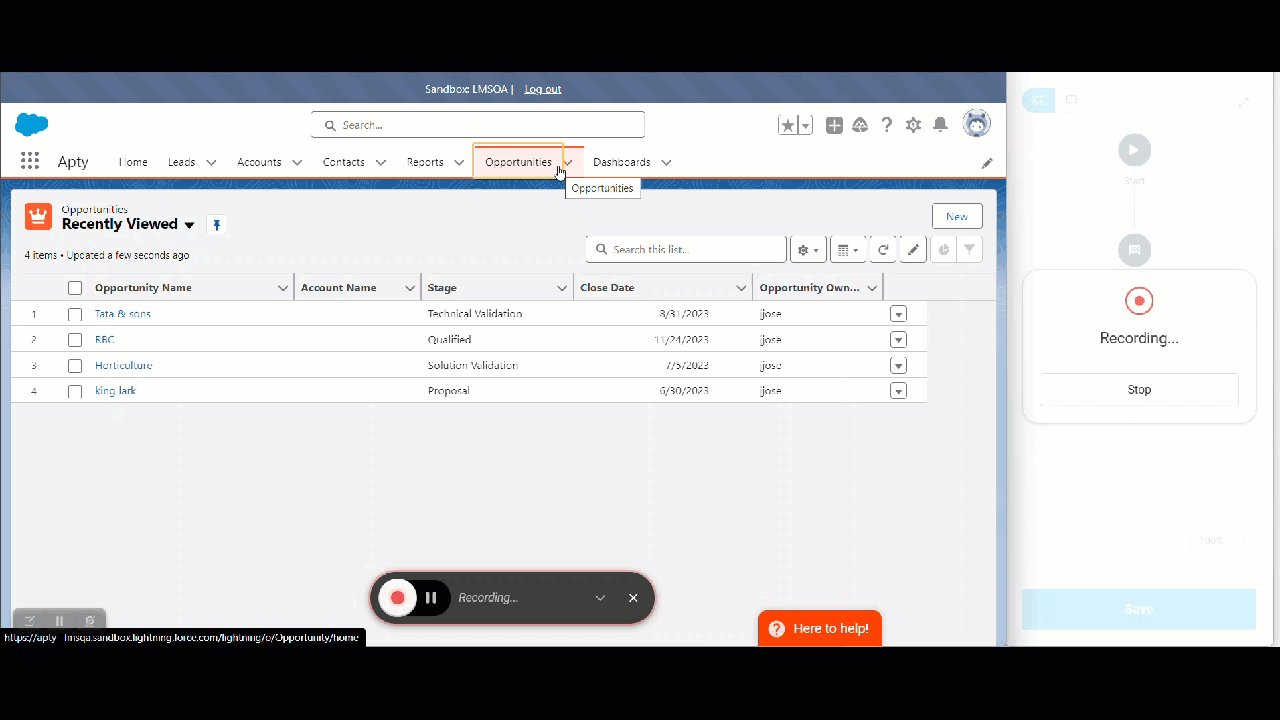
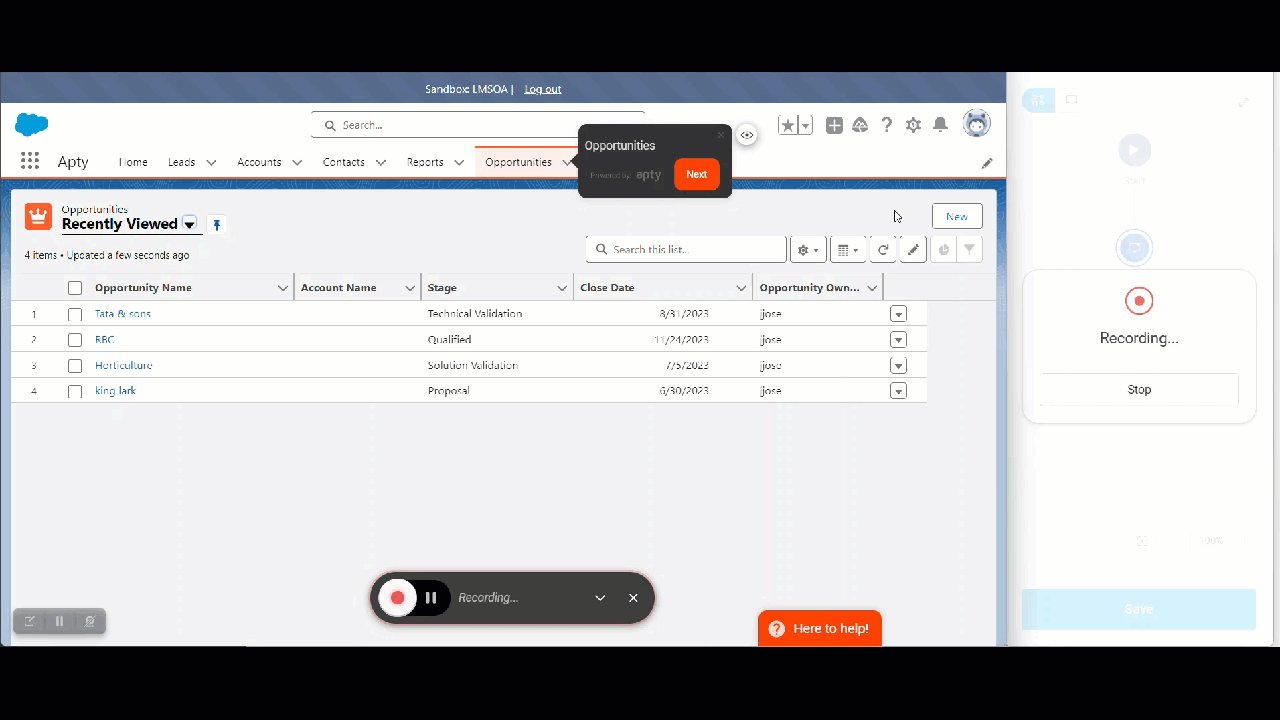
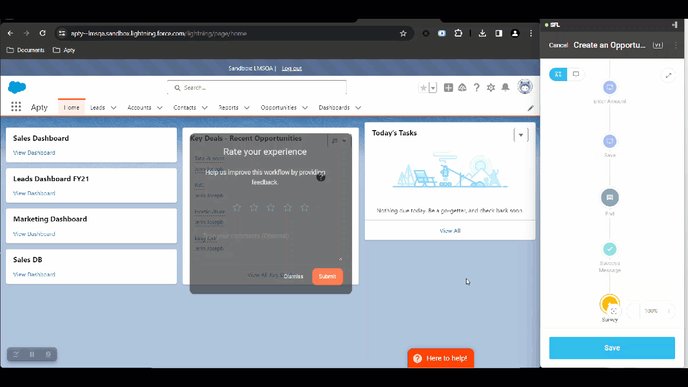
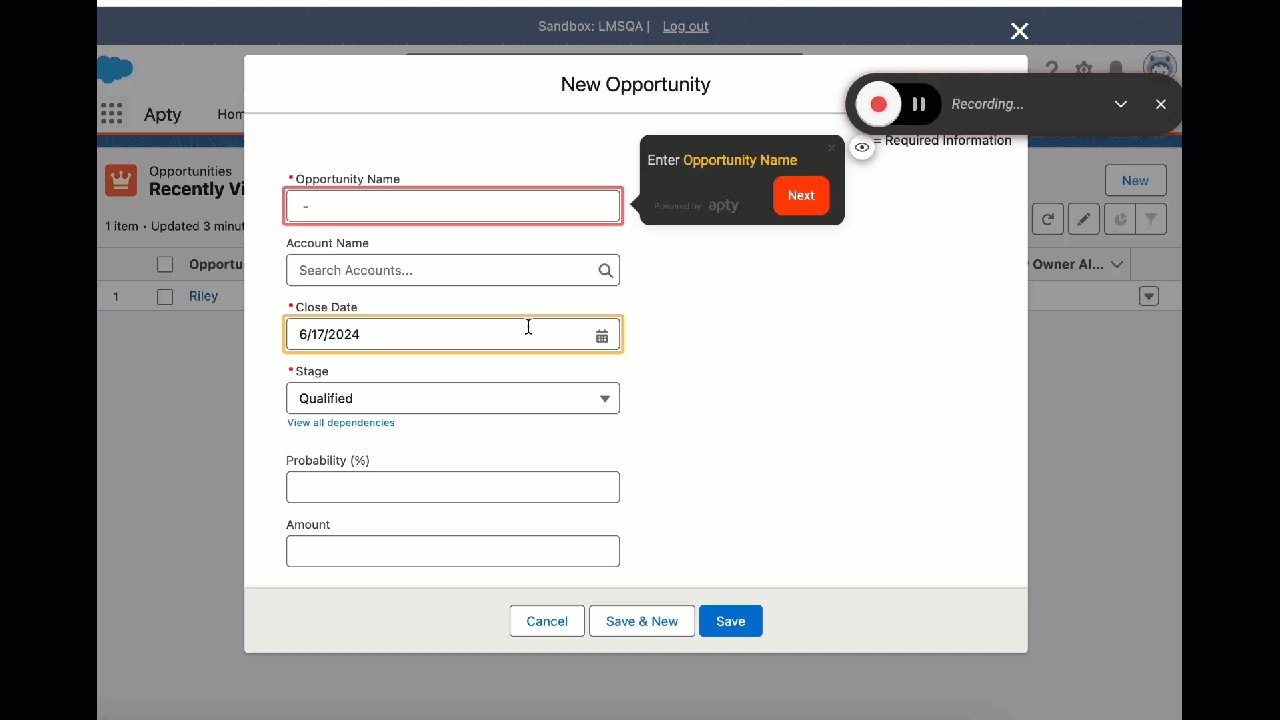
While creating a workflow, the Apty Studio allows you to record each step without switching between screens in your application. Apty, by default, presents all the steps in a flowchart once complete, which makes it easier to visualize the workflow from a bird’s eye perspective.
Users can easily switch between Record and Navigate modes for creating and reviewing workflows seamlessly. The Apty Widget floats and overlays to optimize full-screen mode while keeping the studio mode visible while capturing the process workflow.
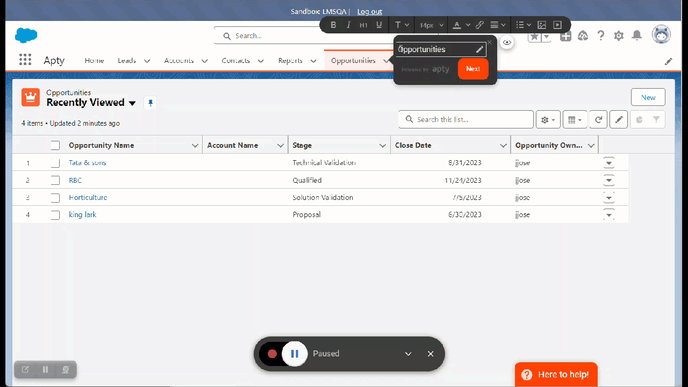
Record Mode :
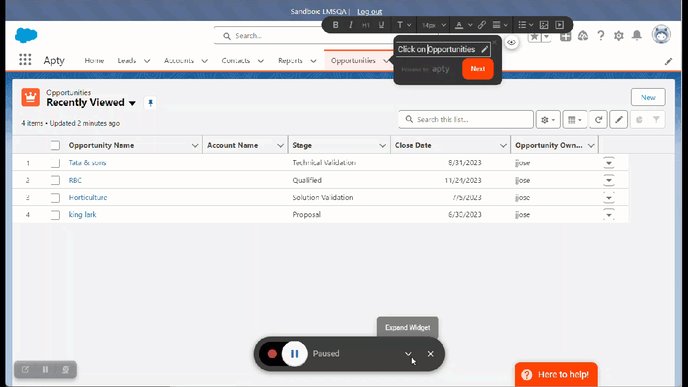
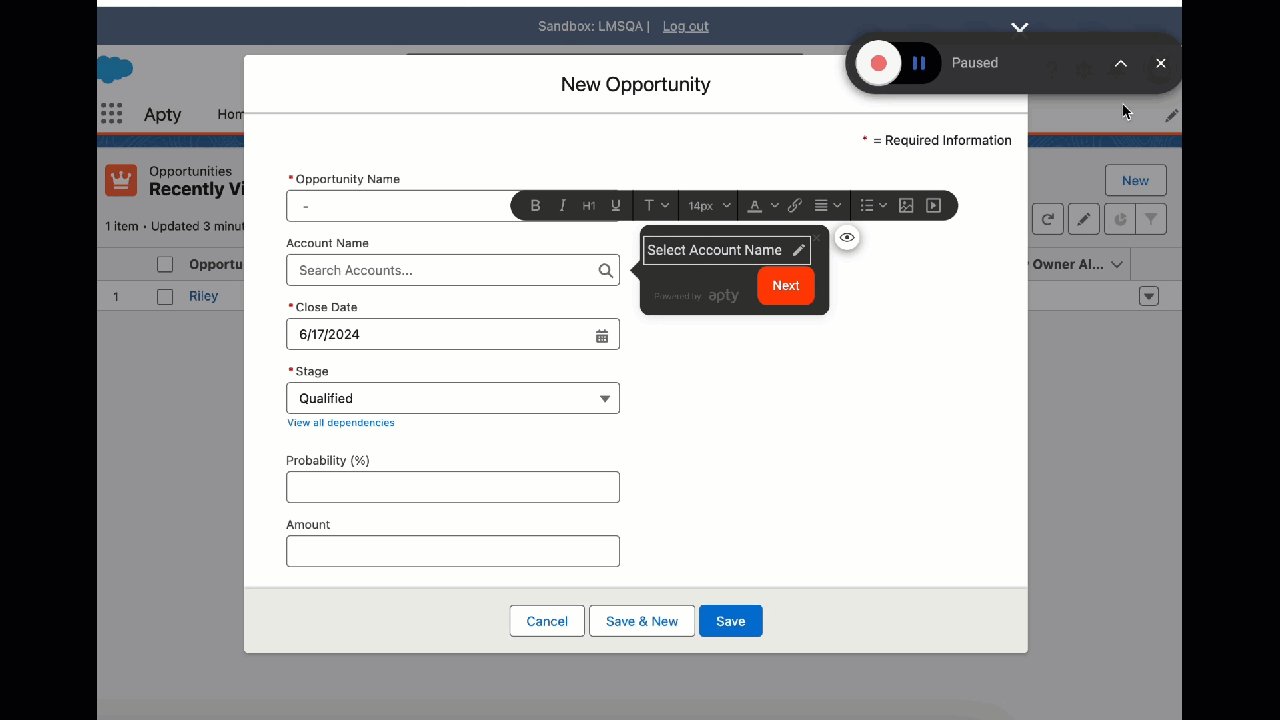
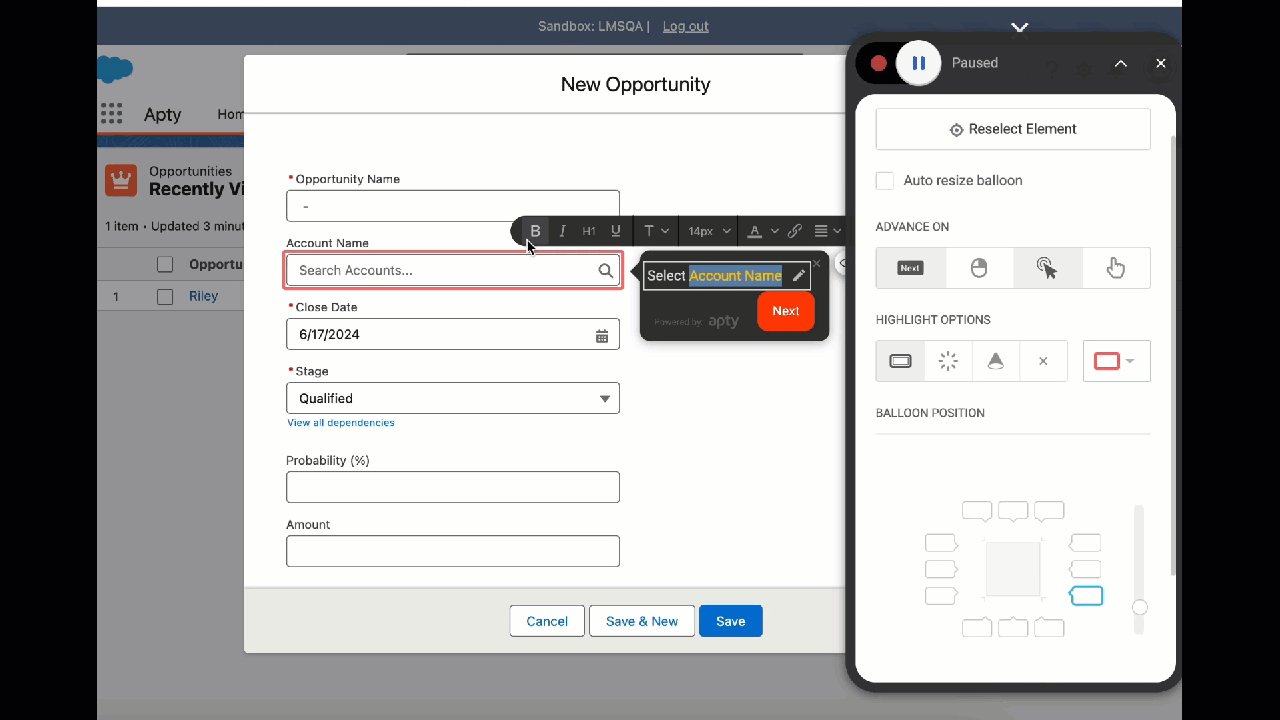
In Record mode, creators can record steps and edit them in real-time. Floating and overlay of Apty Widget will help users to optimize the full screen mode while keeping the studio mode visible and compact when capturing each step. They can also move the widget around to see the elements that might be hiding behind the widget.
Content Creators can also toggle between record and navigate modes for easier and faster workflow creation. This toggle comes in handy especially when the next step/element is not on the same screen.
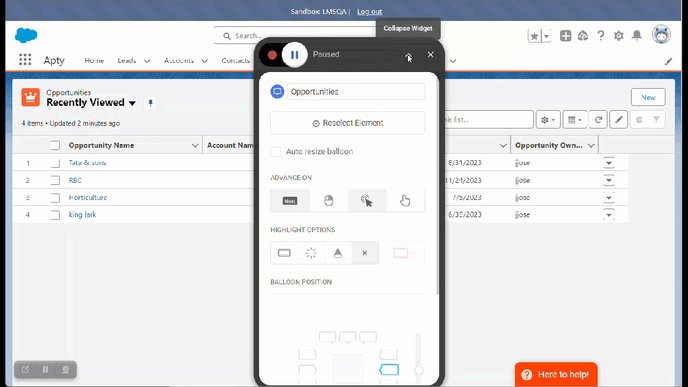
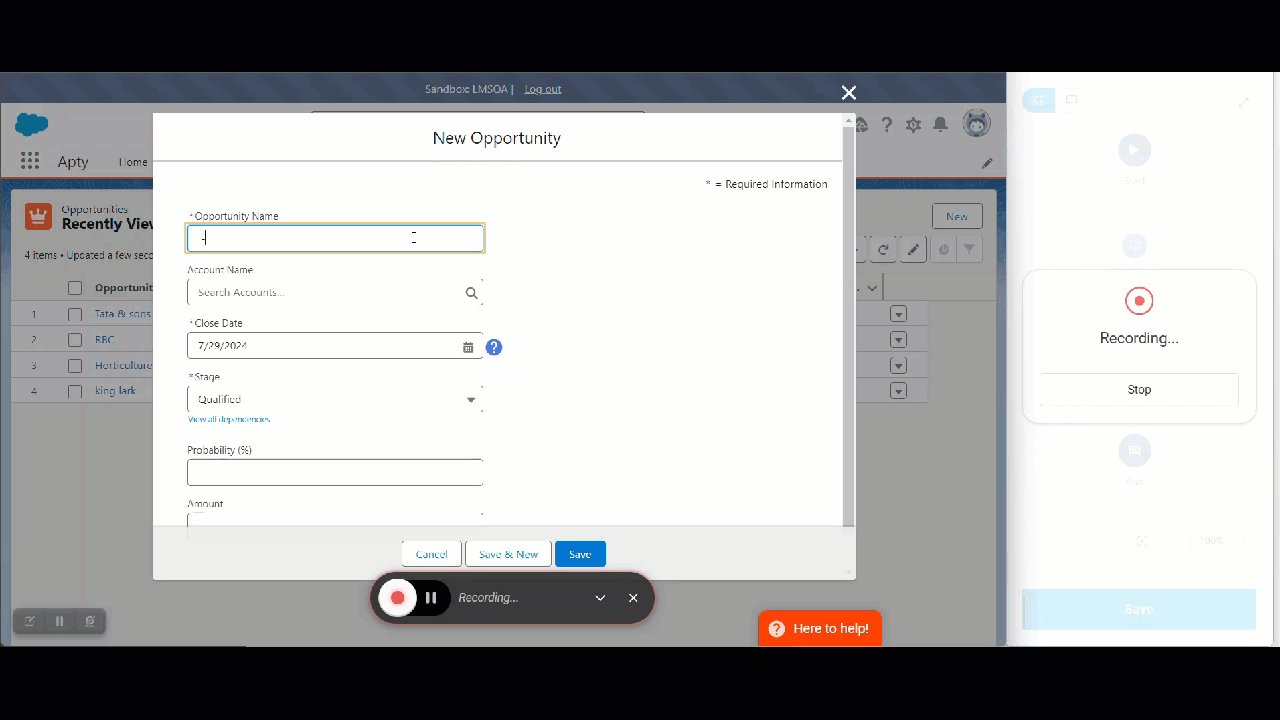
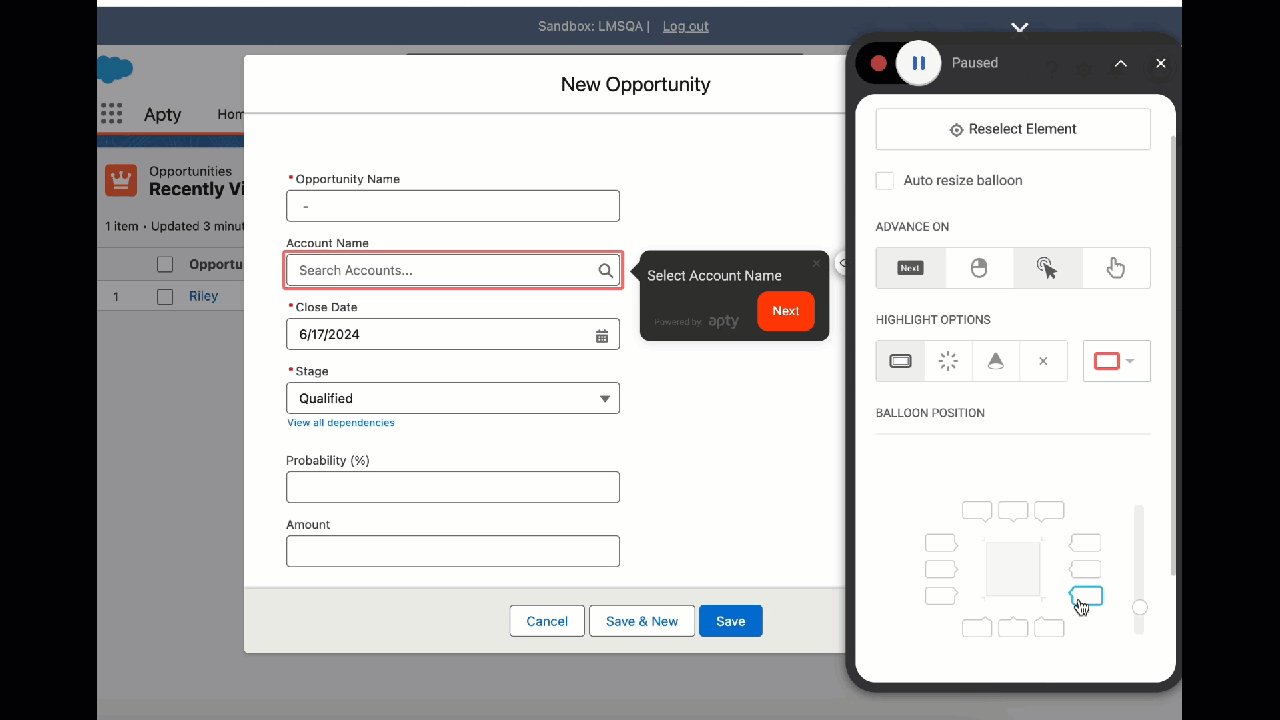
In this mode, we can utilize the rich text editor to edit the balloon content. Additionally, we can expand the widget to adjust the other workflow step settings, such as modifying the “Advanced On” option and the “Highlight” option.

Navigate Mode :
Navigate mode allows for recording and editing steps at the end of the process.

Info:
-
To toggle between recording and navigating, we can either click the buttons on the recorder or utilize these keyboard shortcuts :
-
Option key on Mac
-
Alt key on Windows
-
-
To stop the recording, we can either click "Stop" in the Studio, or press the close button on the widget.

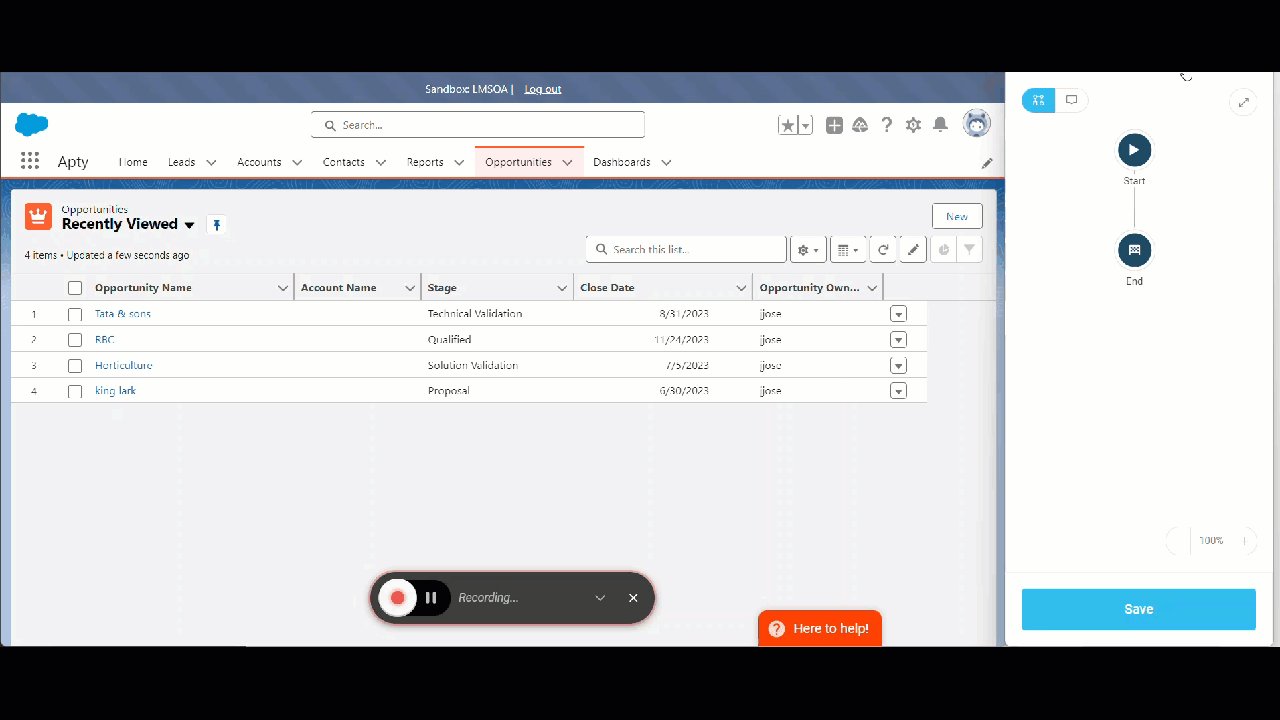
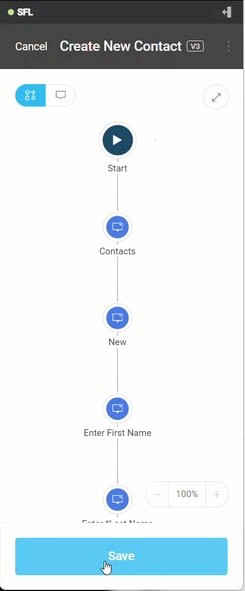
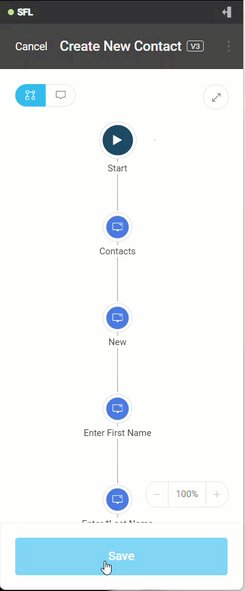
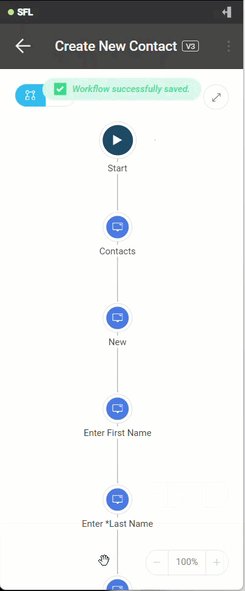
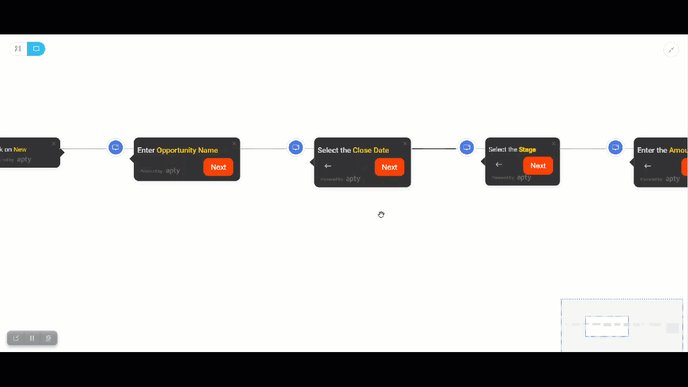
Flowchart Visualization
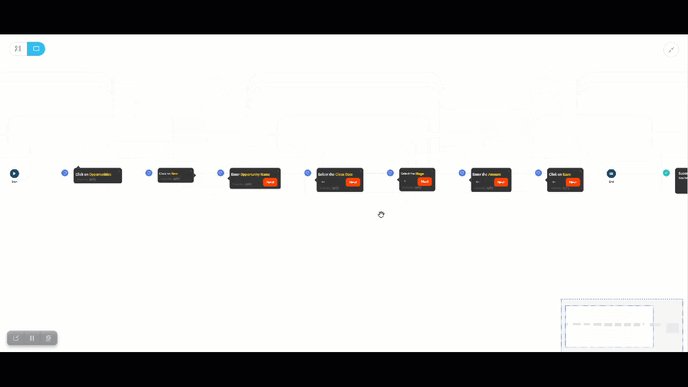
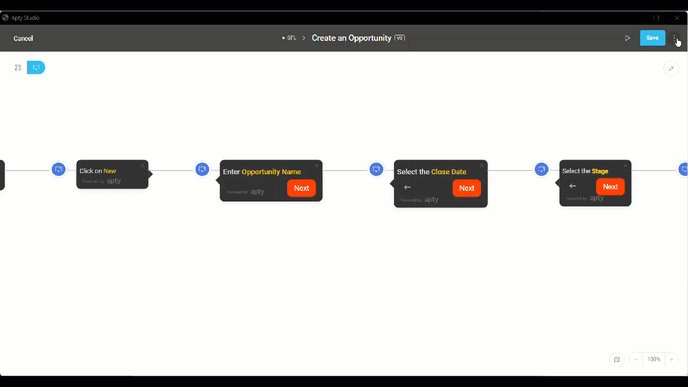
Let's say we've captured all the steps of the workflow. Once that's done as part of your business process, you'll get to see an overview, commonly referred to as the Flowchart View ![]() , which depicts the workflow from start to finish.
, which depicts the workflow from start to finish.
The Workflow flowchart gives a bird's eye view of all the Workflow steps recorded, enabling you to modify them in real-time, identify potential bottlenecks, and optimize the user journey during the Workflow creation process. The Start ![]() and End
and End ![]() icons of the flowchart serve as markers for the starting and finishing points of the Workflow, respectively. While a flowchart gives you a vertical view of the workflow, Apty also provides a horizontal visualization style, commonly known as ‘Balloon Style.’ You can toggle between any visualization style at any point in time to edit the steps in inline or offline modes to edit the steps in inline or offline modes, respectively. Some key benefits of the Workflow flowchart are as follows:
icons of the flowchart serve as markers for the starting and finishing points of the Workflow, respectively. While a flowchart gives you a vertical view of the workflow, Apty also provides a horizontal visualization style, commonly known as ‘Balloon Style.’ You can toggle between any visualization style at any point in time to edit the steps in inline or offline modes to edit the steps in inline or offline modes, respectively. Some key benefits of the Workflow flowchart are as follows:
-
The visual depiction of the flowchart makes it simpler for the user to understand where and when the Workflow is branching. Once the Content Creators start creating the workflow in record mode, they should be able to see the workflow steps popping up in flowchart mode.

-
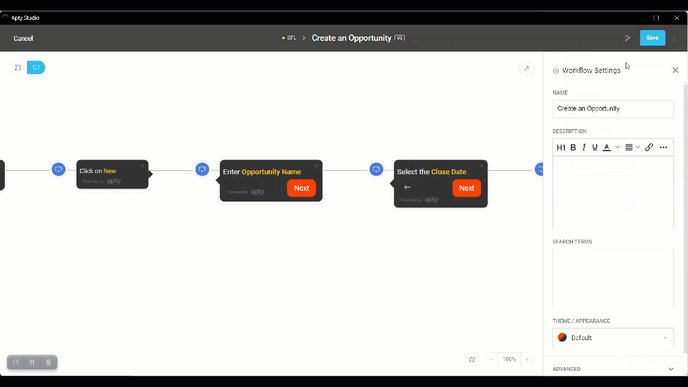
Without having to switch between your Apty Studio screens, you may add new or intermediate steps, branch out to another workflow (by adding splits), show any announcement pop-up that is not tied to any step in the workflow (we call it a ‘Floating Step’), and play, publish, or delete any workflow. You can also check old versions and history, and access all the workflow settings instantly through a single screen in the flowchart view.
Adding a Split Step
To add a split step:
1. Click on the plus icon between the steps you want to add the split step.
2. Select Add Split from the options.
4. Rename the step, and add your split step's rule(s).
6. Hover over the flow line connectors, and click the plus icon that appears.
7. Select Link To.
8. Select the workflow and step you want to jump to from the popup window.
Adding a Floating Step
To add a floating step:
1. Hover between the steps you want to add the floating step.
2. Click the plus ![]() icon, and select Add Floating Step.
icon, and select Add Floating Step.
3. A balloon will appear on the application. You can add your content here and complete the formatting for it.
4. Click Save.
Create a Survey or Feedback Message
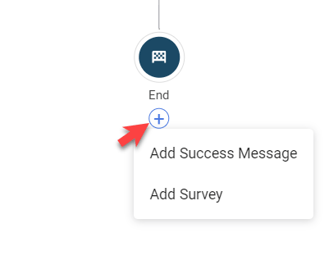
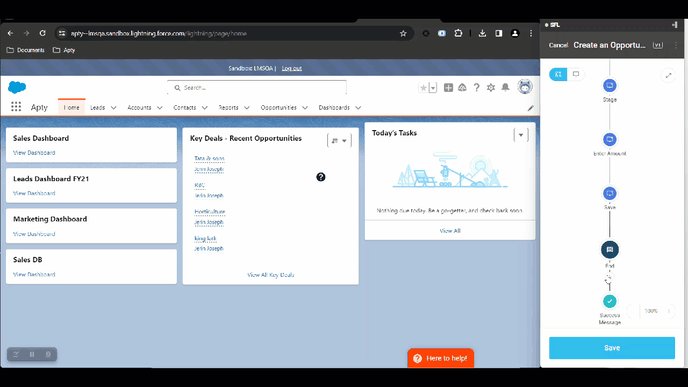
To include a Success Message or Feedback Survey at the end of your workflow, click the Plus icon following the End icon in your recorded workflow.

To add a Success Message:
1. Create a success message by clicking the plus icon ![]() .
.
2. An icon ![]() for the success message will appear.
for the success message will appear.
3. Click on the icon, and a balloon will appear on the application.
4. To edit, click on the content area of the balloon and start editing using the inline editor.
5. Click Save on the Studio.

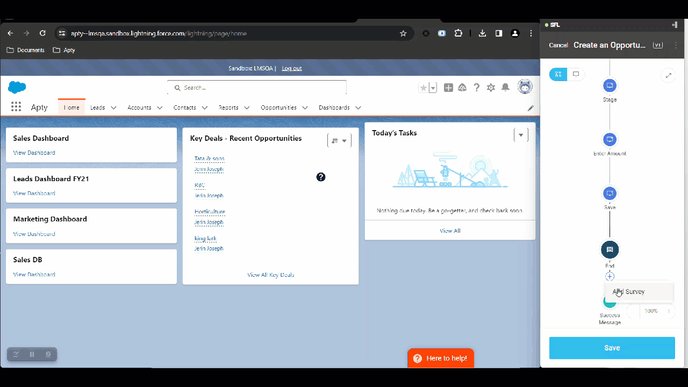
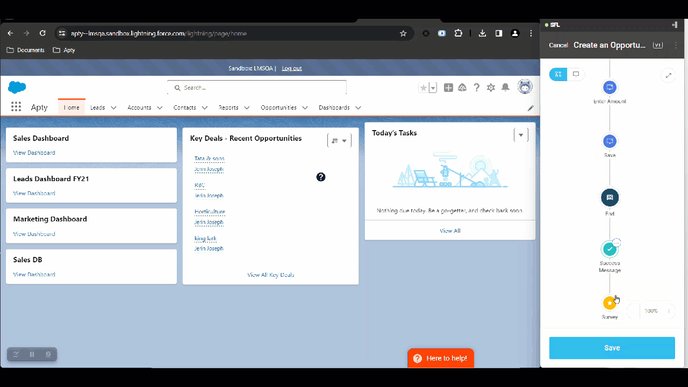
To add a Survey:
1. Create a survey by clicking the plus icon ![]() .
.
2. An icon ![]() for the survey will appear.
for the survey will appear.
3. Click on the icon, and a balloon will appear on the application.
4. To edit, click on the content area of the balloon and start editing using the inline editor.
5. Click Save on the Studio.

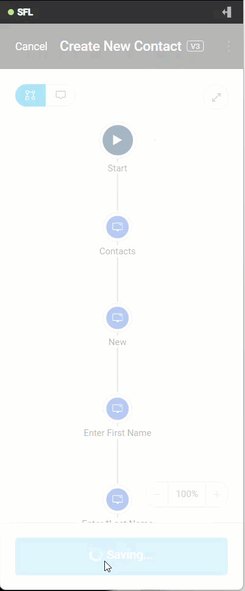
Saving the Workflow
To save a workflow:
-
If any changes have been made to your workflow, a Save button will appear at the bottom of the studio.
-
By clicking on it, any modifications or added content will be saved.

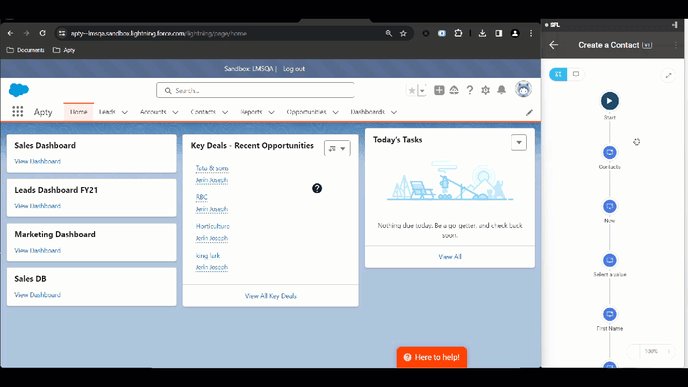
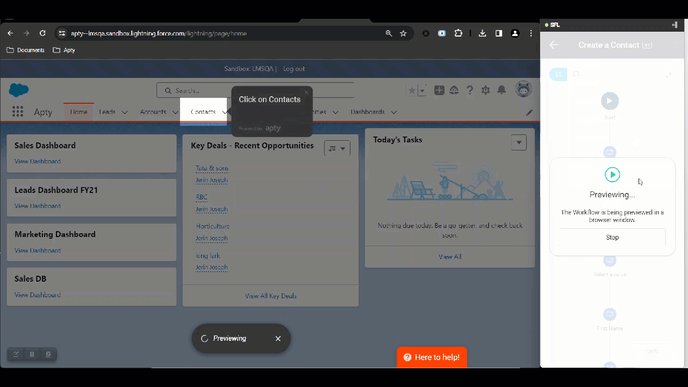
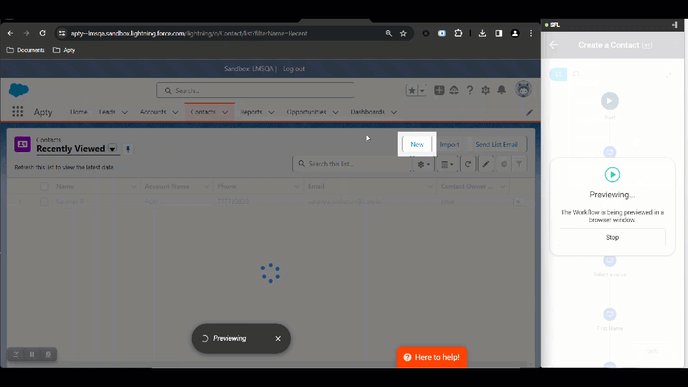
Previewing the Workflow
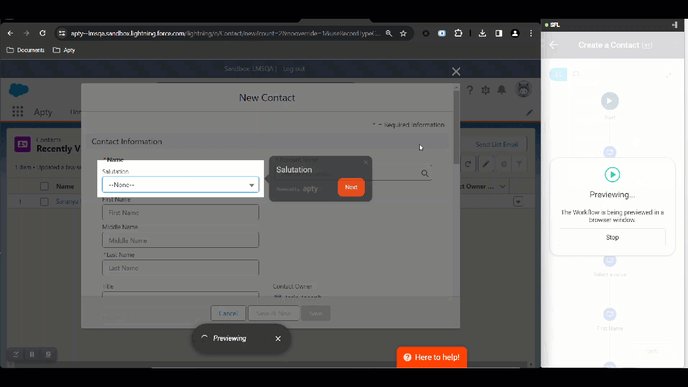
To preview a workflow after creating your business process and completing all formatting, review the workflow to make any necessary changes before publishing it to end users. You can do this by using the Preview option, which plays the workflow from start to finish, allowing you to test it from an end-user perspective. Here's how:
-
Click on the vertical ellipsis
 on the top right of your Apty studio.
on the top right of your Apty studio. -
Select Preview Workflow from the list of options.
-
You'll see a preview of the process you created.

Publishing the Workflow
If modifications have been made and you want them to reflect in the application, publish the changes.
-
Click on the vertical ellipsis
 on the top right of your Apty studio.
on the top right of your Apty studio. -
Select Publish and choose the environment where you want to publish the workflow.

-
Depending on your preference, you can maximize or minimize the Apty Studio using the double-headed arrow to get a horizontal or vertical perspective of the flowchart. For people who like to see workflow from top-to-bottom there is a vertical view of a flowchart and for those who like to see the workflow as a timeline – there is a horizontal scroll in the form of a balloon visualization.
|
Vertical view |
Horizontal view |
|---|---|
 |

|
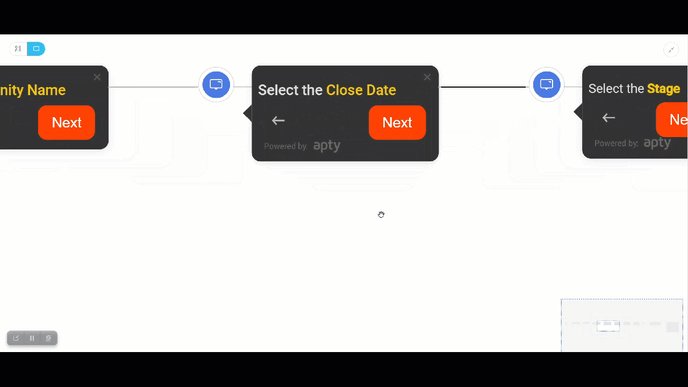
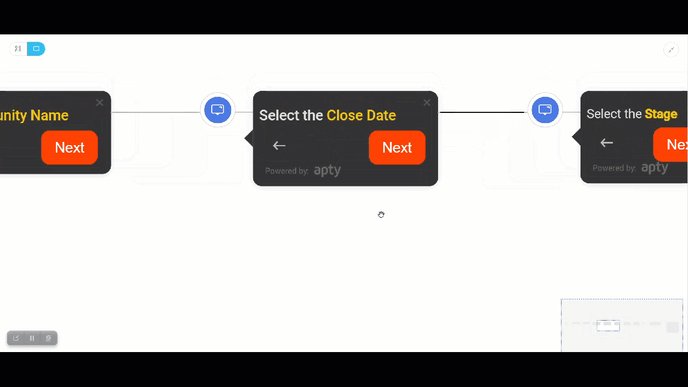
Balloon Visualization
Your Workflow’s horizontal view or Balloon View ![]() in navigation mode features balloon visualization, which enables quick inline editing and theme preview. While in recording mode, you can perform inline editing and also access the recorder for all the balloon settings to provide a better user experience. The Workflow balloons can be set to automatically resize based on the text size by Content Creators, ensuring content relevance and alignment within the application.
in navigation mode features balloon visualization, which enables quick inline editing and theme preview. While in recording mode, you can perform inline editing and also access the recorder for all the balloon settings to provide a better user experience. The Workflow balloons can be set to automatically resize based on the text size by Content Creators, ensuring content relevance and alignment within the application.

And when the workflow becomes too big to fit on the screen even though you are on full screen mode – specially when there are too many steps in workflow – you can zoom in and out of the workflow for better view.
Irrespective of which direction you are scrolling – you are zooming in or out – you can jump to any step – click on it and start editing.

Additionally, there's a Minimap available for zooming in and out within the Balloon view.
Minimap
You can now visualize and navigate through complex Workflows with ease by using a representative mini-map ![]() .
.
%20(1).gif?width=688&height=306&name=minimap%20(1)%20(1).gif)
Inline Editing
The text editor is appended to the Workflow balloon for faster and more accurate Workflow refinement, reducing editing time. You can quickly edits balloons with real-time previews, ensuring polished and error-free workflows before implementation.
This inline editing feature is accessible both at the step level and at the end of the workflow.

To learn more, see Use the Apty Text Editor.
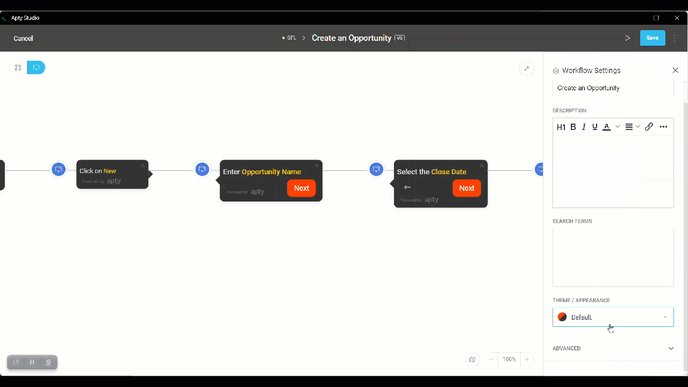
Theme/Appearance Preview
Customized themes from Admin Portal can be selected to change the look of your workflows. Preview these themes in real time to ensure brand alignment and create visually appealing workflows that engage end users.

For more information, refer to Create Workflows.
WCAG 2.0 Compliance
Apty Client is now WCAG 2.0 compliant enabling users to access Apty content using keyboard shortcuts.
Note:
As WCAG compliance is an iterative process, Apty works consistently on refining its WCAG compliance process in response to new guidelines.
