A Frame is a webpage in your application that hosts Apty Content like Validations, Launchers, Tooltips, and Announcements that are unique to it.
For example, an announcement on your application's Dashboard page can convey different information than an announcement on the Profile page. To create and display these two Announcements seamlessly on their respective pages, you need to create and connect them to their respective page Frames.
Use the following steps to create a new Frame for an announcement:
1. Log in to the Apty Studio after loading it on your web browser.
2. Click Select Application, and choose the application you want to work with.

Note:
- To create any content on your application, you must first add it to the Admin Portal.
3. Once the application opens, navigate to the page where you want to create the announcement.
4. Click Announcements on the Apty Studio.
5. Click the Dismiss button on the pop-up message.

Note:
- A message appears asking you to create a new Frame if one doesn't already exist for the page you're on. Remember that you can only create content like Validations, Launchers, Tooltips, and Announcements on a webpage where a Frame has already been created.
- If a Frame already exists, Apty Studio will automatically connect to it and you can proceed to create your Apty Content.
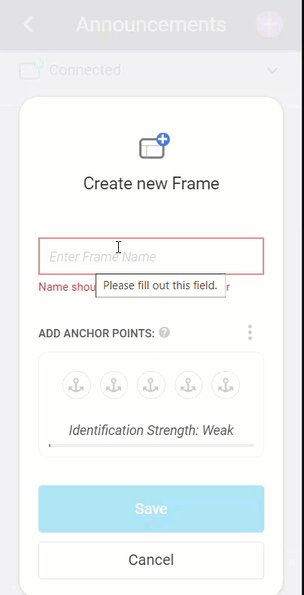
6. Click Create New Frame.
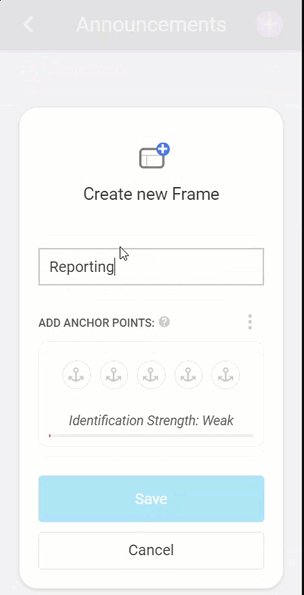
7. Provide the frame with a descriptive name to aid in page identification.

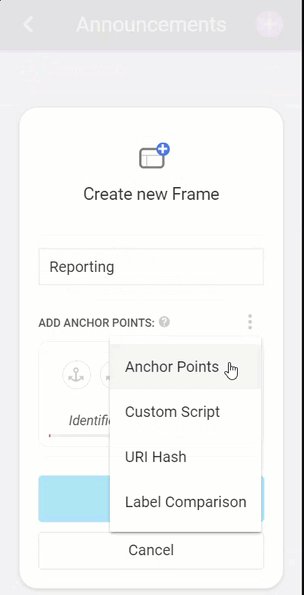
| Condition | Description |
|
Anchors |
Anchors functions like bookmarks for application pages. To make it easier for Apty to identify your application page, you can create a unique page Frame and anchor your page elements to the Frame. For a more accurate page identification, multiple Anchor points may be added. |
| Custom Script | Use the page's Custom Script which consists of attributes such as class, id, placeholder, etc,. to accurately identify the page. |
| URI Hash | Regular expressions in the page's URI assist you in retrieving the precise name or location of your page so that it may be linked to the Frame, which Apty uses to identify the page. |
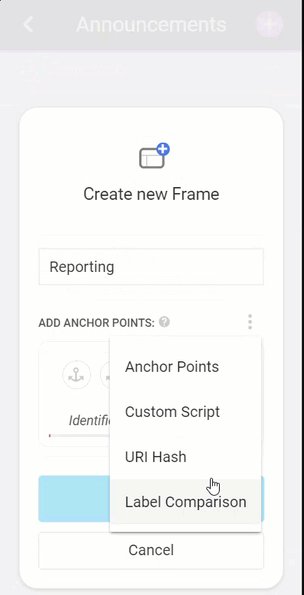
| Label Comparison | If the comparison of the label-value combination on the application page returns true, the Frame is connected to the webpage, allowing the Apty Content to be created and displayed on the page. |
For more information on how the conditions work, see Frames Identification Conditions.
10. Click Save to start using the new Frame.
Note: The Save button is disabled by default and enabled only after entering the Frame name and selecting an identification condition.
