Disclaimer:
This feature is currently in limited release for select customers using the Workday application.
Apty’s Auto Frame Creation is set to transform the way content is managed in your Workday application. Automating the detection and creation of frames eliminates the manual, error-prone process of selecting anchor points, saving time and ensuring more stable content delivery.
Traditionally, setting up frames required manually selecting elements or using advanced methods like label comparison, custom scripts, and URI hashes to identify pages. These options remain available for customization, but Auto Frame Creation offers a smarter alternative that streamlines the process.
Note: For an overview of what Frames are and how they function within Apty, please refer to the article: What are Frames?
Key Benefits of Auto Frame Creation:
-
Automates frame creation by identifying important elements like popups and sidebars.
-
Automatically excludes common elements (such as headers and footers) to ensure frames are tied to unique page elements.
-
Reduces the need for manual rework when the UI changes, and minimizes errors in content display.
How It Works:
-
The system scans the DOM (Document Object Model) to find key elements on each page and creates anchors.
-
Global elements like headers and footers are excluded to avoid duplication.
-
Prioritized tags, such as headings or main sections, are used to ensure that the correct content is linked to each page.
Enabling AutoFrames
-
To utilize this feature, ensure that the feature flag is enabled. For assistance, please submit a ticket to Apty Support.
-
Content creators need to be on version 4.25 of the Studio and Client to use the AutoFrame feature, as it is not supported on previous versions.
-
Log in to the Admin Portal and navigate to Manage Application.
-
Under Environment Setup, select Advanced Settings.

-
Enable the option for Auto Page Identification to begin the configuration process.

-
Currently, AutoFrames only works for anchor points; further options may be added in the future.
-
All configurations are manual at this stage.
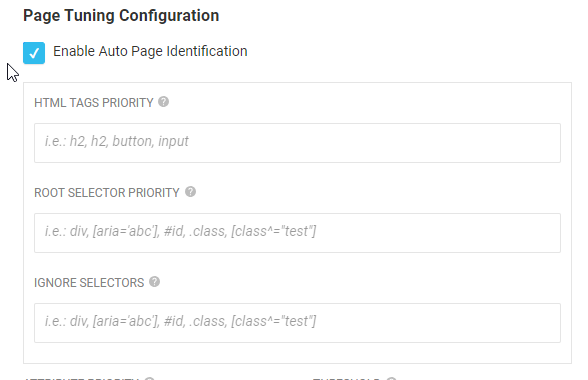
Configuration Fields for Auto Page Identification

HTML Tags Priority
Assign HTML tags based on priority to facilitate effective page identification.
Root Selector Priority
Prioritize elements for selecting anchors, such as popup elements and tags.
Ignore Selectors
Specify element selectors that should be ignored during the page identification process.
These fields allow you to customize the behavior of the Auto Page Identification feature to suit your specific needs. Once these fields have been configured, you can start using AutoFrames.
Setup and Configuration
Step 1: Scanning the DOM for Key Elements
Start by accessing the DOM (Document Object Model) to identify potential root elements like popups or sidebars. Configure their selectors under Root Selector Priority to create relevant anchors.
.png?width=688&height=395&name=Screenshot%202024-10-09%20at%204.17.22%20PM%20(1).png)
Step 2: Exclude Common Elements
Avoid selecting global elements such as headers or footers that appear on every page. Configure these under Ignore Selectors.
.png?width=688&height=394&name=Screenshot%202024-10-09%20at%204.21.33%20PM%20(1).png)
Step 3: Prioritize Anchors by Tag Names
Configure HTML tag priorities to ensure the most important elements (e.g., buttons, headings) are selected as anchors. For example, in Workday, commonly used tags might include iframe, button, nav, and input.
Step 4: Verifying Configuration
Create test frames using AutoFrames and review whether the correct elements have been captured. Adjust your settings as necessary.
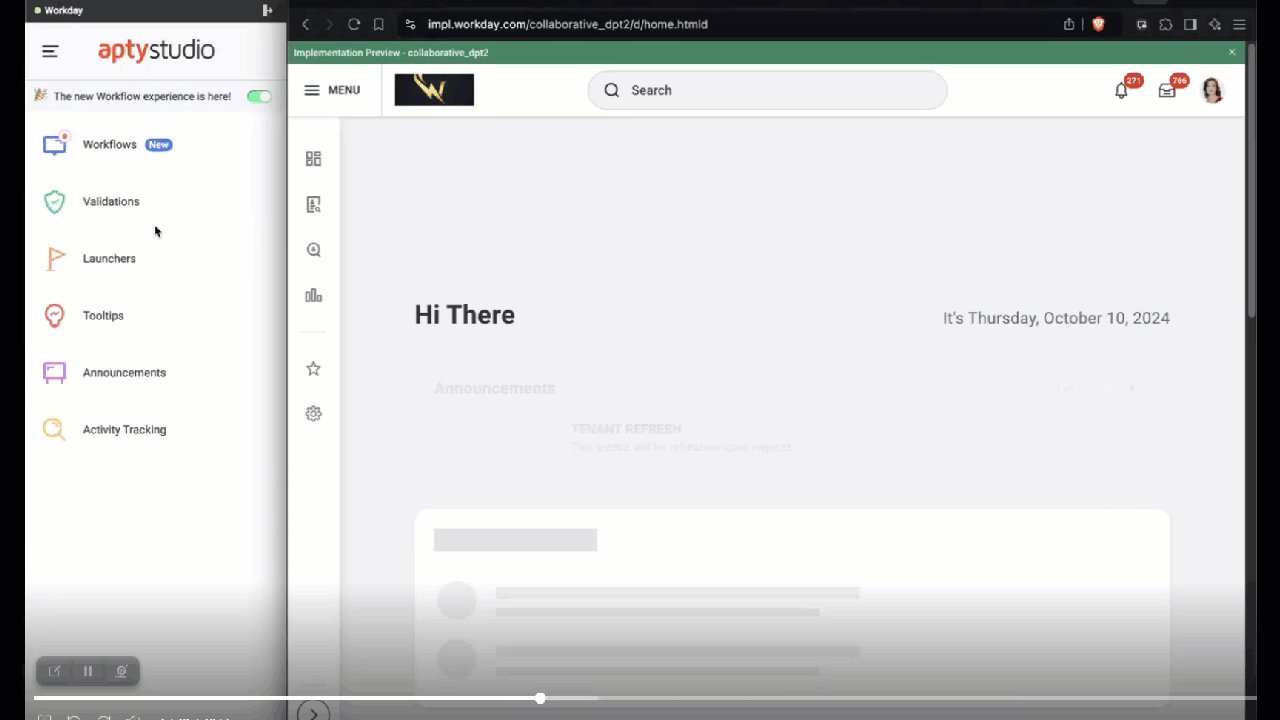
Steps to Create an Auto Frame : Apty Studio
-
Login to the Apty Studio with your credentials.

-
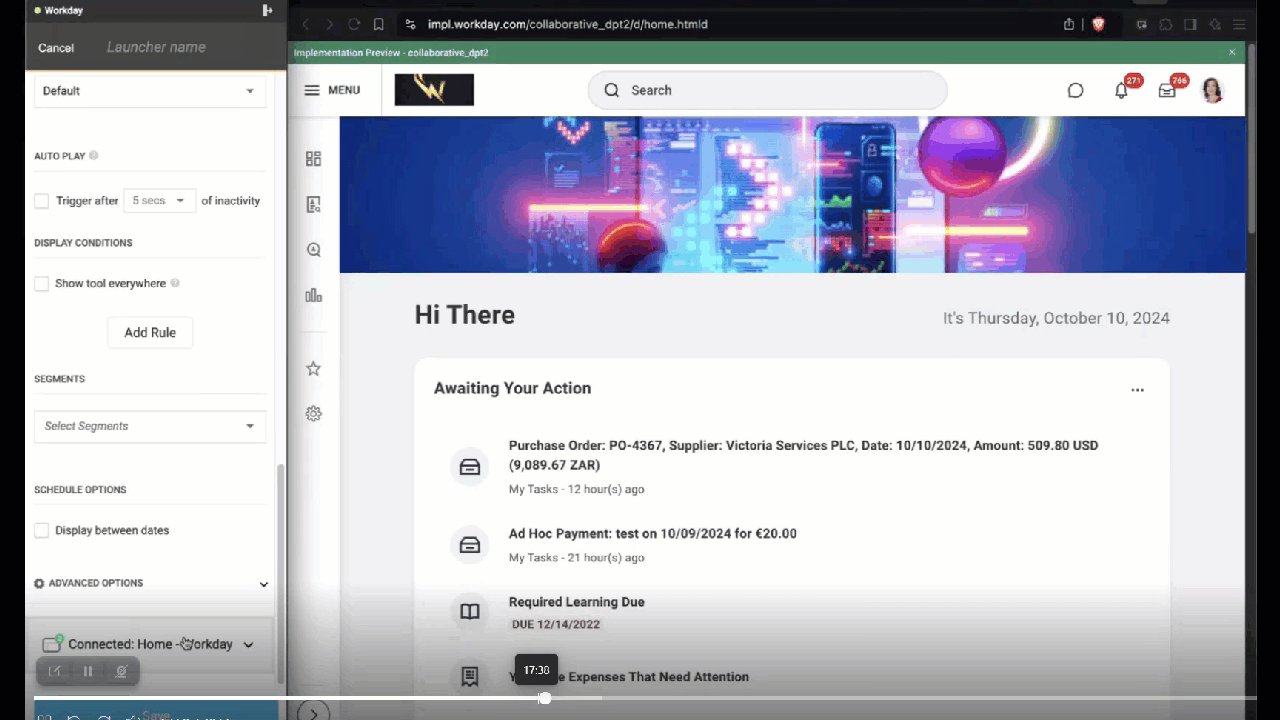
Select a tool from the available options, such as an Announcement, Tooltip, or Launcher.

-
In the selected tool, click on "Create a New Frame".
-
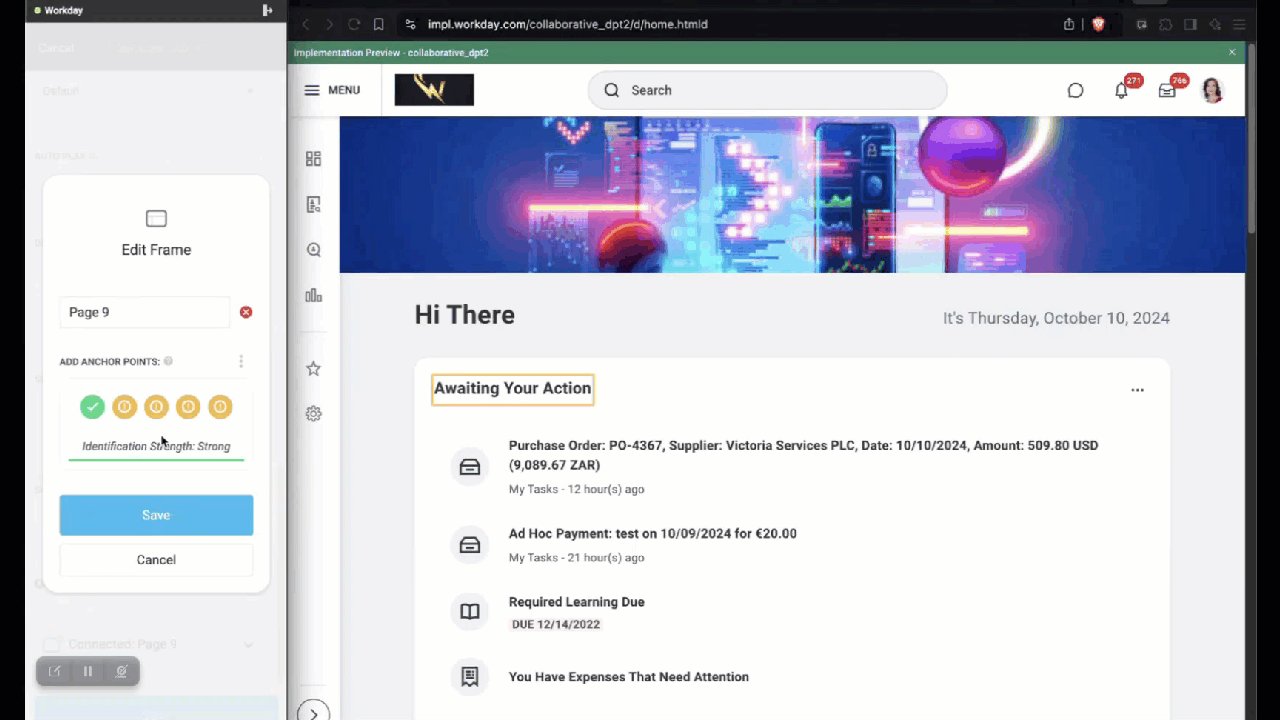
A new frame will automatically be generated by AutoFrames without needing to manually select anchor points.
-
After creating the frame, review the automatically generated anchors and ensure they align with the correct elements on the page.
Example:
In the provided GIF, the h2 tag has been configured under HTML Tags Priority in the settings.
When you click on "Create New Frame", a new frame is automatically generated, and all anchors will be applied to the elements in the application with the h2 tag.

Troubleshooting Tips:
-
Frames not created: Check the anchor priority configuration.
-
Global elements used as anchors: Ensure headers or sidebars are excluded under the Ignore Selectors.
-
Frame disconnects after page refresh: Review the configuration in Apty Admin.
For further assistance, reach out to Apty Support.
