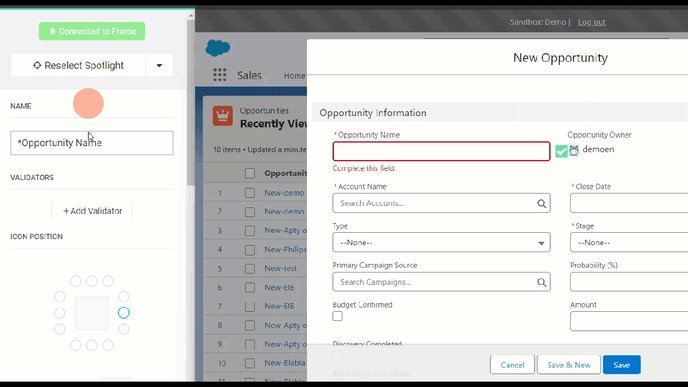
Validation rules and conditions are used while creating Validations on your application.
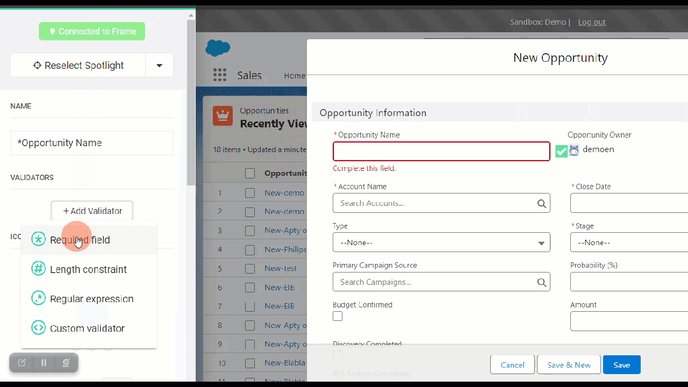
Apty provides four Validation conditions for an input field on your application.
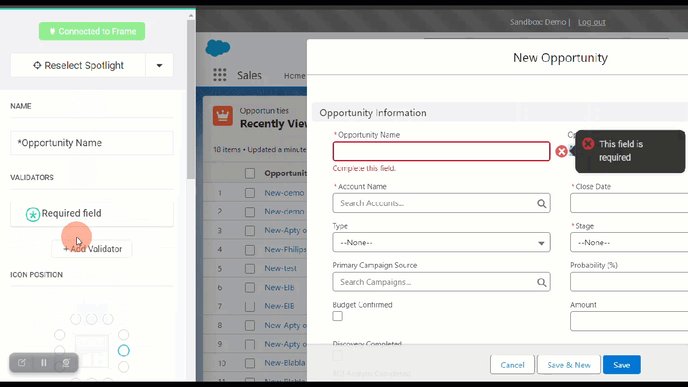
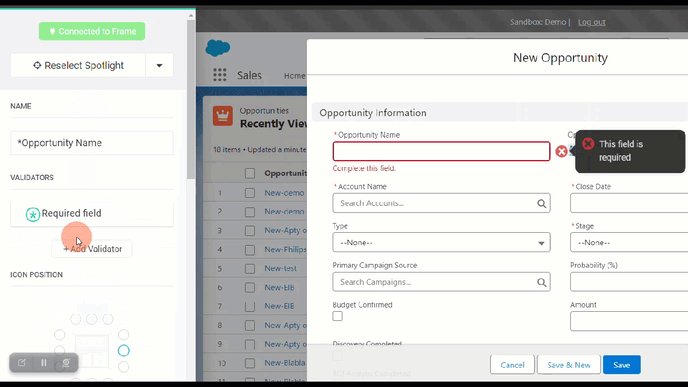
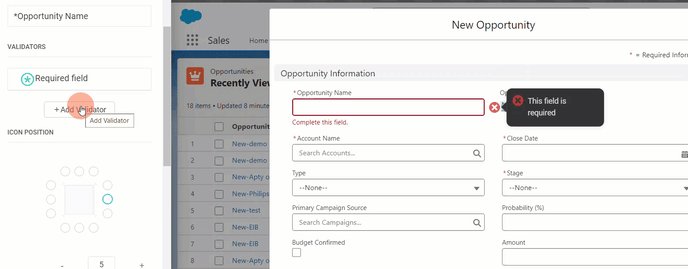
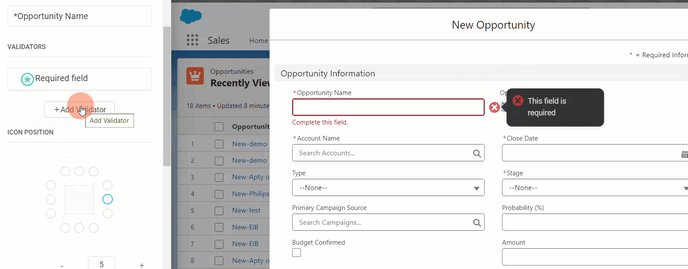
Required field
This condition can be used when you want to mandate entering data in an input field on your webpage. For instance, when generating a new lead in Salesforce, it is required to enter your Company's name.
This rule checks whether the field is empty and, if it is, prevents the form or webpage from being submitted and displays the message "This field is required" to the user.

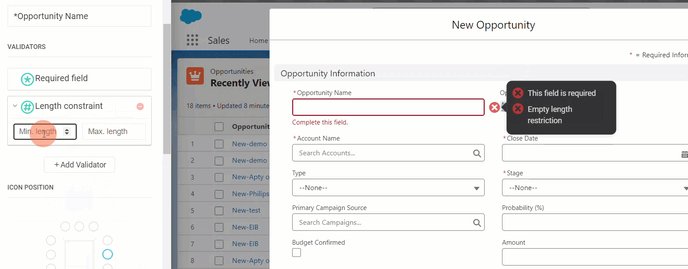
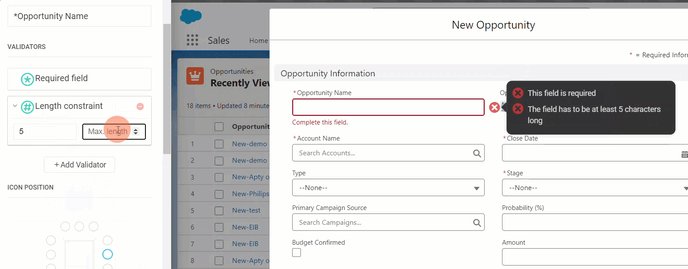
Length constraint
This condition checks whether the input data fits within the range of a specified length. For example, you can specify the length constraint as 10 for users to enter no more than 10 digits in the Mobile field as shown below. Once the Length constraint is selected, you can specify the minimum or the maximum length of the input data that must be entered in the field. If the length of the user input is not within the limit specified in the validation rule, the input or the form will not be submitted.

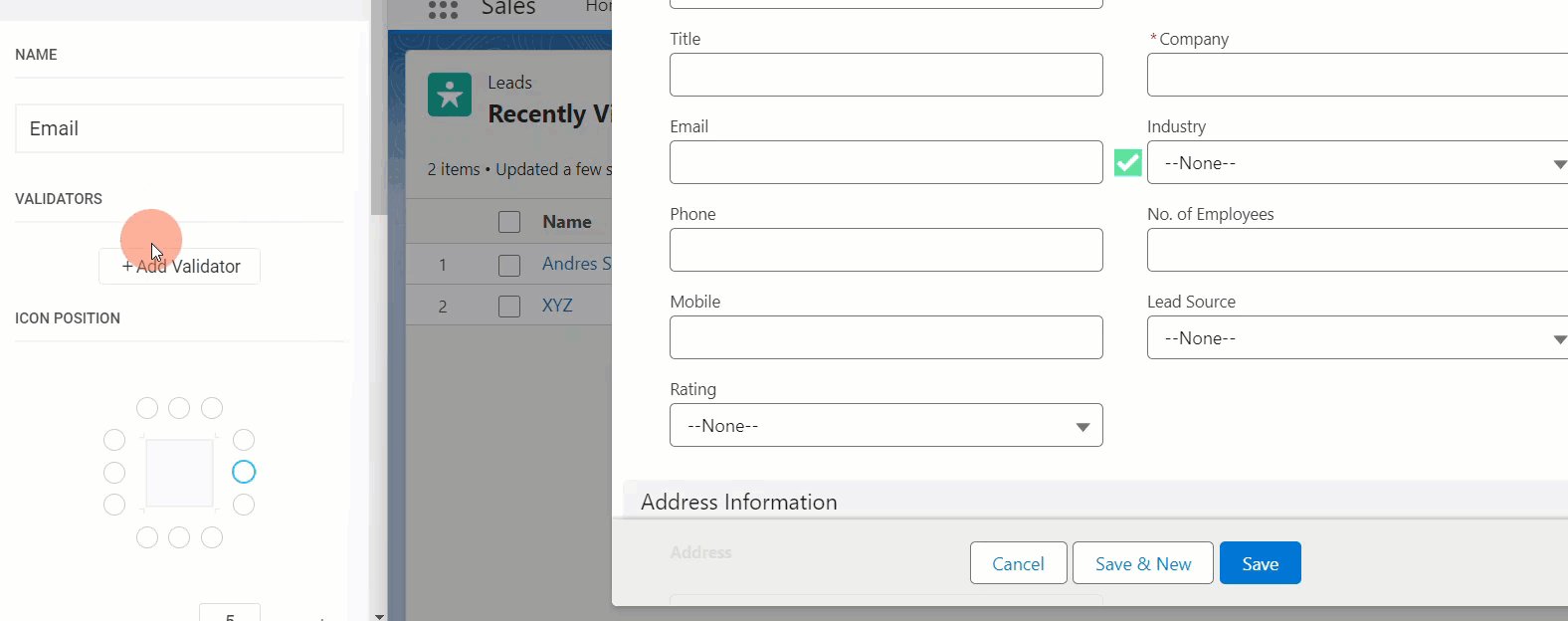
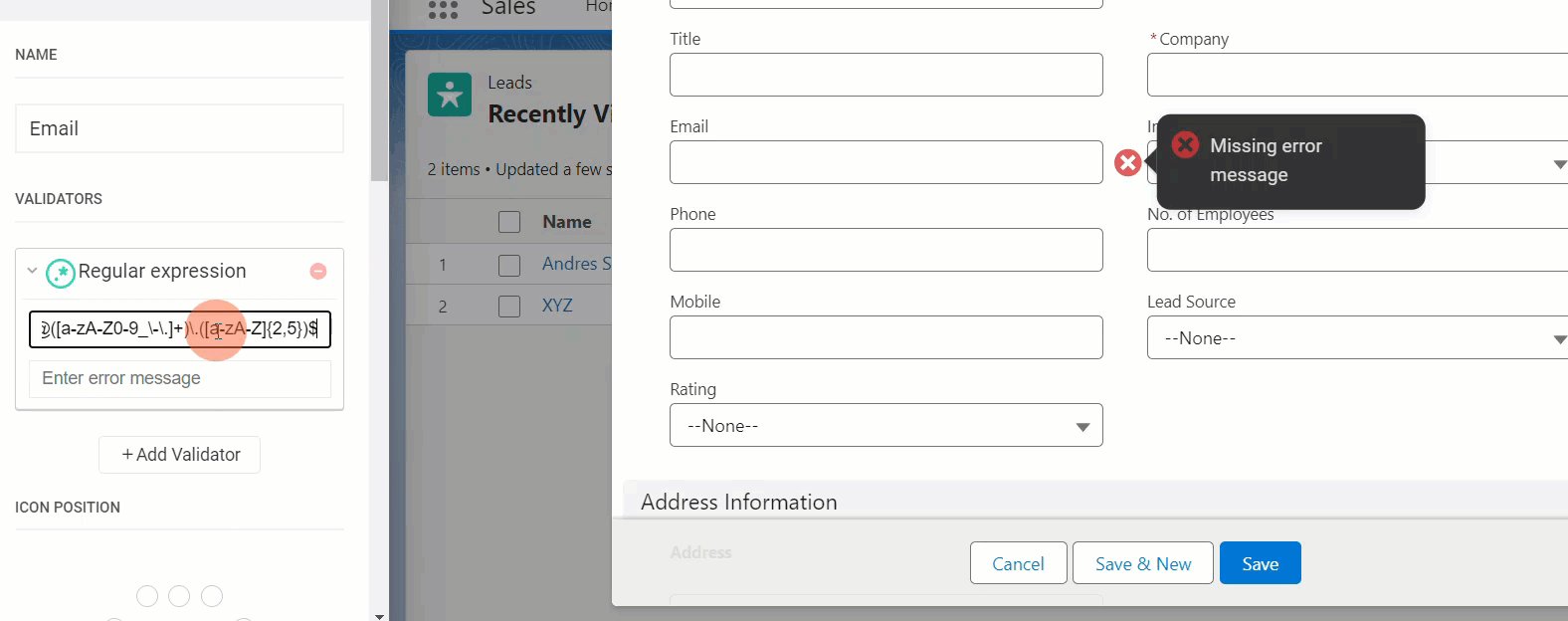
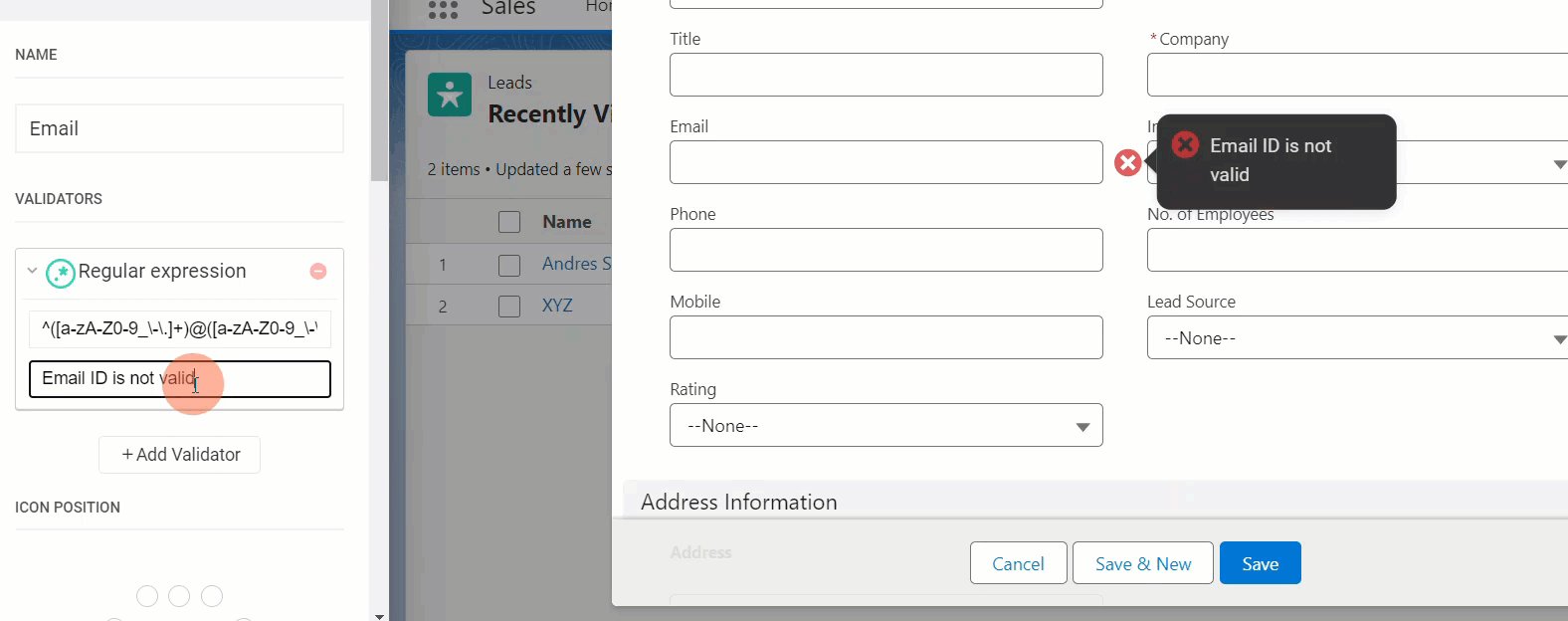
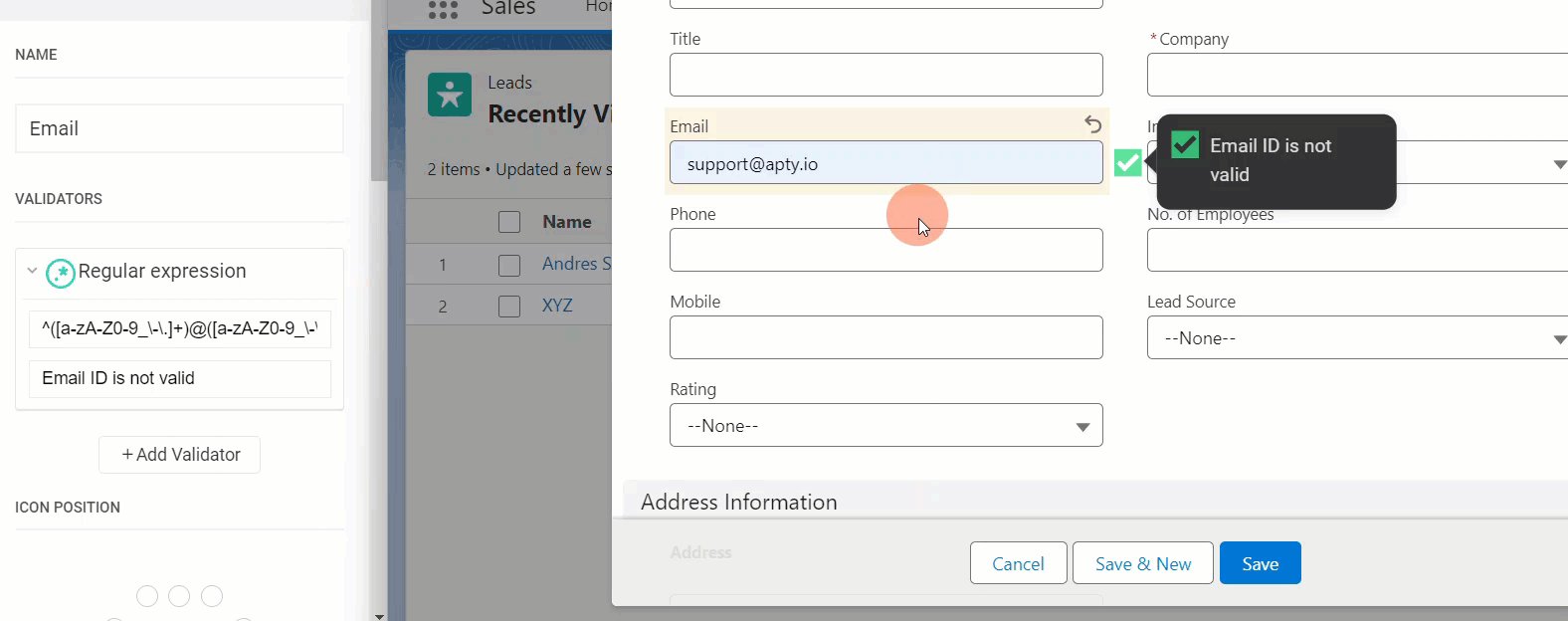
Regular expression
You can use this condition to check whether the user has entered a valid email address, password, or context sensitive data by using the regular expressions.
For example, you can use the following regular expression to validate an Email ID.
^([a-zA-Z0-9_\-\.]+)@([a-zA-Z0-9_\-\.]+)\.([a-zA-Z]{2,5})$Once the Regular expression validation rule is selected, a regular expression that specifies the format of acceptable input must be given. The specified regex gets applied to the spotlight. Additionally, you can provide an error message to be displayed if the format of input does not correspond to the form specified in the regular expression.

Custom validator
If the input format to be accepted by the spotlight element involves more conditions or dependencies on the other elements, then Custom validator can be chosen. You can write a custom script when you want to validate multiple conditions for the spotlight element. Custom validator provides a way to write custom JavaScript to validate the input with two arguments (field, context) that provides room for defining specific validation rules.
var targetEle = document.querySelector('#attachmentSection > span.section-count.ng-binding');
let approvalBtn=document.querySelector('#sendForApproverPRF');
let btn= document.querySelector('#sendForApproverPRF a');
if (targetEle && targetEle.innerText && targetEle.innerText.includes('(')) {
console.log("yes")
approvalBtn.style.pointerEvents= 'auto';
btn.setAttribute('style','background-color : white !important')
return true;
}
else {
console.log("no")
approvalBtn.style.pointerEvents= 'none';
btn.setAttribute('style','background-color : grey !important')
return false;
}
Note:
Once you create a Validation, you can make it accessible to your end users by publishing it through the Admin Portal or the Apty Studio.
